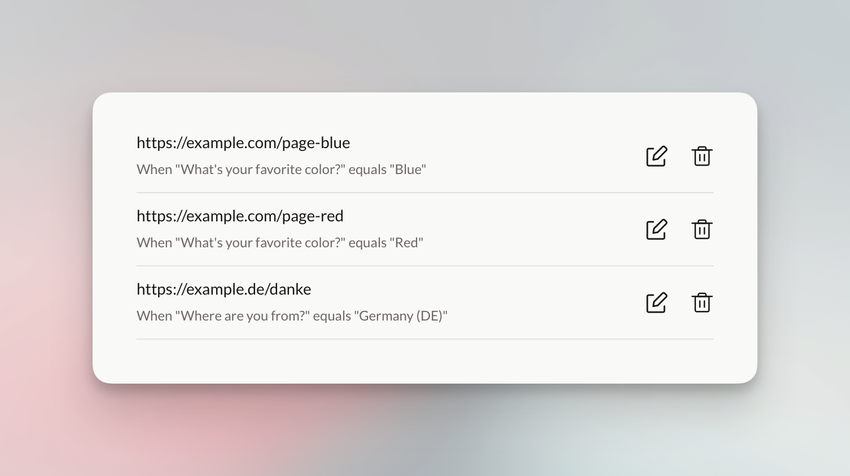
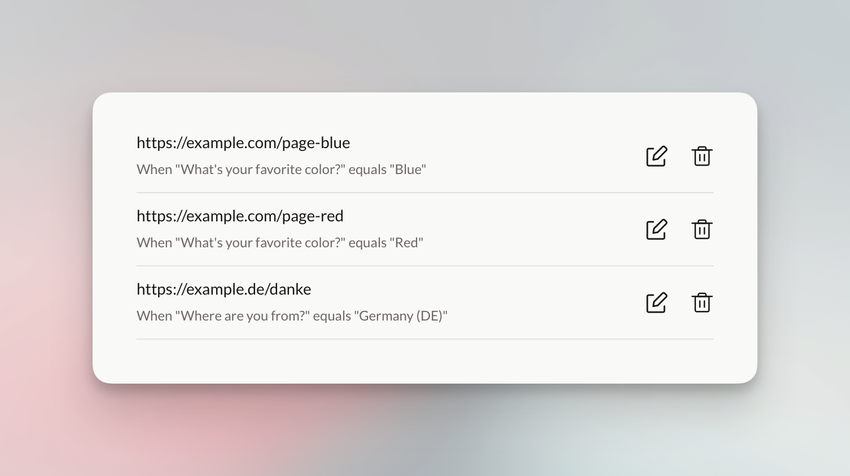
Today, we released an update that extends the existing redirect functionality. In addition to defining a global redirect, it's now also possible to define conditional redirects.

You can read more about conditional redirects in this help article.
Today, we released an update that extends the existing redirect functionality. In addition to defining a global redirect, it's now also possible to define conditional redirects.

You can read more about conditional redirects in this help article.
Our direct MailerLite integration is now available. No need to use third-party automations anymore.
Simply connect your MailerLite account via API token, sync your fields and groups and add a connection to your form(s). You'll be ready in less than 5 minutes. To get started, read this help article.
Today, we're releasing the first two POST endpoints for our API. These will allow you to add responses to a form and also update form settings.
Yes, we know... you're waiting for a way to create forms and fields via the API. It's coming, but due to internal logic it's a little more complicated. So we're currently rebuilding some of the internal logic to make this process of building API endpoints for this easier. Again, it's coming, we haven't forgotten about this.
The two new POST endpoints are:
https://deftform.com/api/v1/forms/{form_id}/response https://deftform.com/api/v1/forms/{form_id}/settingsYou can read more about API requests in our help center.
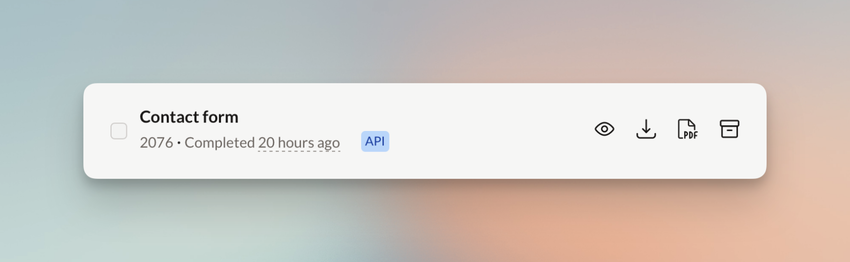
Responses added via the API will have a small "API" badge visible:

Today's update primarily focuses on under-the-hood improvements, aiming to improve overall performance and stability. In addition to these optimizations, we've also extended a feature and addressed several bugs.
This has been on the wish list for many of our customers and we're happy to finally release this. It's now possible to add field parameters to the redirect URL. We updated the dedicated help article to reflect this addition.
It is now possible to set a default value for the "Hidden" field type. You can still pre-fill it via a URL parameter and any default value will then be overwritten.
As mentioned in the beginning, this update was mainly for things not visible to our customers. We had to rebuild a few core functions to make them more performant. Deftform has been growing a lot this year and we now handle lots of submissions on a daily basis and stumbled upon a few bottlenecks which we haven't noticed before.
We also fixed a handful of smaller bugs, specifically an issue with font rendering in PDF exports and a recurring issue (for some) when bulk deleting completions.
Today's update features a new CAPTCHA option, along with improvements and fixes.
It is now possible to protect forms with Turnstile. Since Cloudflare only allows 10 hostnames, you will need to bring your own keys. Turnstile is free to use and a good alternative to Google reCAPTCHA.
We still recommend using ALTCHA, as it's the most privacy-friendly option.
We added support for a custom opt-in value. When adding the Opt-in checkbox to your forms, the value was always "Accepted". So when you looked at the responses within the dashboard, via webhook, API, Google Sheets or PDF, it would always use this value.
Now you can use your own value. You cannot use any formatting for this and the length is limited to 200 characters.
This update, as always, includes bug fixes, minor improvements to both the backend and frontend, and regular maintenance updates.
Today's update introduces the ability to attach files to the "Thank you" emails sent to respondents.
Within the form settings, you'll find a new section called "Email attachments," where you can upload up to two files, each with a limit of 4 MB.
We have set this limit because emails should generally not exceed 8-10 MB. If you need to share larger files, we suggest uploading them via a third-party service and simply adding a link to the "Thank You" email.
This new feature is great for sign-up magnets, where you encourage people to sign up by offering a free PDF guide or similar incentives. Please note that the form requires an active email field to send confirmation emails to respondents.
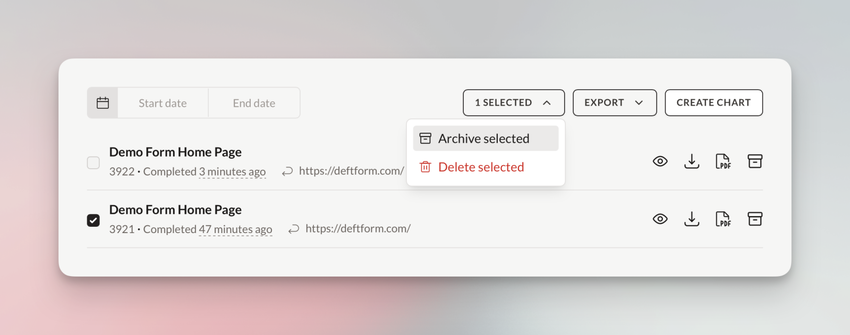
Today, we released an addition many of you have asked for: bulk archive and bulk delete.
While it was possible to archive and delete responses before, it had to be done one by one. We're happy to introduce the bulk action option now.
Select one or more responses to archive, delete or export them.

We also added a new color option when creating/editing a custom form style. You can now set a secondary text color. This is used for text entered in the "Subtext" field and when using the rating labels.
Today's update includes improvements, additions and fixes.
We completely rebuilt our export process, giving a much smoother experience. If your form had not too many responses, exports were usually downloaded within 2-5 seconds. For larger exports, this either took much longer, or even failed after a couple of seconds.
Exports are now handled in a background job, which allows admins to keep working in the admin area without having to wait for the download to start. Once the export is ready, an email will be sent with the export attached.
We also improved file uploads on forms. It was always possible to submit a form while a file was still being processed. That was leading to some failed/incomplete uploads. Submitting a form is now disabled while one or more uploads are still being processed.
Due to increased demand, it is now possible to translate the text displayed on 404 pages (when a page is not found). This feature is available only for custom domains. The text can be changed within the workspace settings. It's currently not possible to remove the illustration.
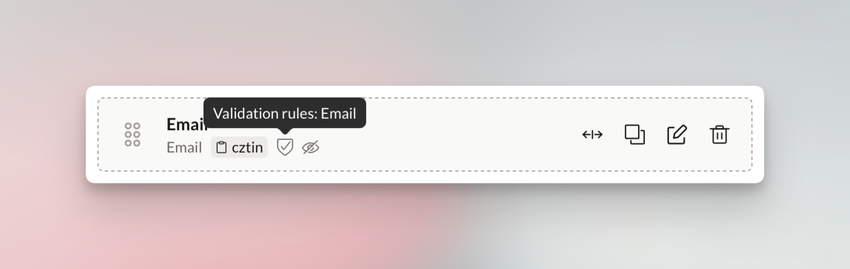
We added Sora as a new font. It's available when creating or editing form styles. We now also show a little indicator in the fields list if a field has conditions or validations added.

We also fixed a handful of bugs, most notably in the Google Sheets sync when scopes have been invalid or incomplete. We now also show an indicator in the "Connections" settings to display whether an account is correctly connected (i.e., all necessary scopes are enabled) or not.
Today's update includes a progress indicator for multi-page forms, various minor improvements and a few bug fixes.
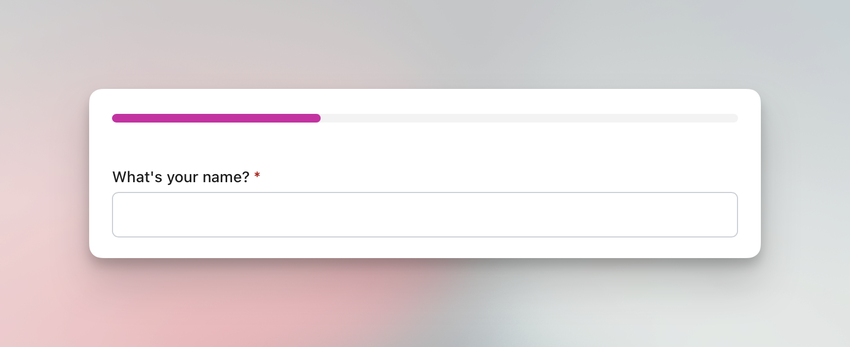
Due to popular demand, it's now possible to display a progress bar / indicator on multi-page forms. This is disabled by default, but can be enabled within the form settings. When using a custom style, you can also change the background and foreground colors.

Another popular request was to increase the length of the webhook endpoint URL field, that's now done. You may now enter URLs longer than 255 characters.
A new font was added and can be used when creating or editing a custom style: Wix Madefor Text
Today we released a regular maintenance update, made a few minor improvements across the backend and also fixed a handful of smaller bugs. Nothing special, but we still wanted to let you know. :)
While you're reading this... we just released the public beta for a new product called tinydub. If you're curious, check it out.
Today's update includes new features, improvements, and bug fixes.
It is now possible to add custom links to forms. This will allow you to links back to your website, legal pages or anywhere you like. To avoid clutter and customers telling us it looks weird after adding the 20th link, we currently have a limit of 4 links.
Links are defined globally in a workspace (see workspace settings), and are automatically added to all forms in a workspace.
We added some improvements to payment forms.
First, there is now a new option to make the checkout mandatory. This only affects forms where at least 2 products are added. If you only add one product, the checkout is always mandatory. It has been like that ever since we introduced payment forms.
Second, if your form is divided into multiple pages, and you added at least 2 products, the product list is now only visible on the last page. Before the change, the product list would be visible on all pages.
ERROR in your sheets anymore. This was caused by Google trying to make a calculation inside the sheet column because of the + sign at the beginning.Due to popular demand, we added some improvements to payment forms.
You can now enable the "Add Discount Code" field during checkout. This feature allows customers to enter a discount code when completing their purchase. Discount codes must be created in the Stripe dashboard beforehand.
It is now possible to enable quantities for products. By default, the quantity of a product is set to 1, and respondents cannot change this. However, when "Allow quantities" is enabled, respondents can select how many units of a specific product they wish to purchase. This option is a per-product setting. Additionally, you can set a maximum limit, which is the highest quantity the customer can purchase for that product.
We also (finally) created a dedicated help article to get you started with Stripe payments. We're aware that the setup process for payment forms is not ideal for many, and we plan to make it a little simpler at some point.
/ was missing after our domain. Our affiliate partner does not add that slash. The domain can now be added with, or without a slash. So both https://deftform.com/?aff=123 and https://deftform.com?aff=123 work fine now.