Today's update includes improvements, additions and fixes.
More efficient exports
We completely rebuilt our export process, giving a much smoother experience. If your form had not too many responses, exports were usually downloaded within 2-5 seconds. For larger exports, this either took much longer, or even failed after a couple of seconds.
Exports are now handled in a background job, which allows admins to keep working in the admin area without having to wait for the download to start. Once the export is ready, an email will be sent with the export attached.
Better upload handling
We also improved file uploads on forms. It was always possible to submit a form while a file was still being processed. That was leading to some failed/incomplete uploads. Submitting a form is now disabled while one or more uploads are still being processed.
Translation for 404 page
Due to increased demand, it is now possible to translate the text displayed on 404 pages (when a page is not found). This feature is available only for custom domains. The text can be changed within the workspace settings. It's currently not possible to remove the illustration.
What else?
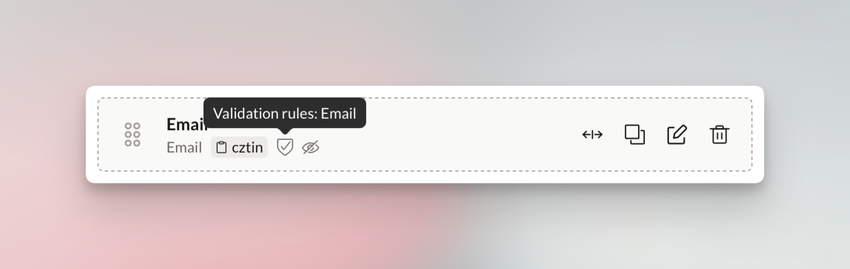
We added Sora as a new font. It's available when creating or editing form styles. We now also show a little indicator in the fields list if a field has conditions or validations added.

Fixes
We also fixed a handful of bugs, most notably in the Google Sheets sync when scopes have been invalid or incomplete. We now also show an indicator in the "Connections" settings to display whether an account is correctly connected (i.e., all necessary scopes are enabled) or not.